Salam sobat blogger...
mumpung cheat garis 8 ball pool di facebook sudah tidak work lagi.
kali ini saya akan share Cheat Garis 8 Ball Pool | Terbaru Juli 2013 yang masih work sampai sekarang...
Seperti biasa yang sobat butuhkan hanya beberapa resep :
- Cheat engine 6.2 | Download |
- Browser tentunya, Saran saya pake Mozila Firefox | Download |
- Kopi n rokok biar makin sedep.. :D
Sobat bisa ikuti langkah - langkah dibawah ini :
1. Login ke Facebook sobat
2. Masuk ke dalam game 8 Ball Pool, apabila sobat belum main dan ingin mencoba klik Disini untuk masuk ke dalam game.
3. Jalankan Program cheat engine yang sudah sobat download dan install tentunya (terserah versi brp aja).
4. Pilih proses Plugin-container.exe
Klik show untuk melihat
5. Setelah itu ubah 4 Bytes menjadi Array Of Byte kemudian new scan 9A 99 99 99 99 99 B9 3F
Klik show untuk melihat
Klik show untuk melihat
7. Selanjutnya silahkan sobat mainkan gamenya ^^ Happy Cheating hehehee
Klik show untuk melihat
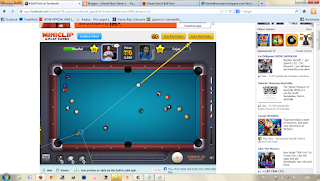
Hasil Akhir
NB : aktifkan cheatnya ketika sedang di lobby^^
Sekian dulu postingan saya kali ini mengenai Cheat Garis 8 Ball Pool | Terbaru Juli 2013